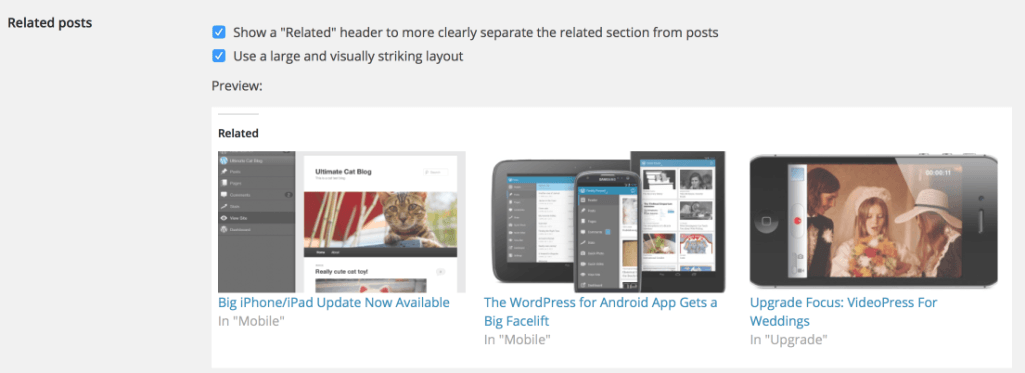
Jetpack’s related posts module is a great way to show related content without using the same server resources used to host a site. When activated, the module displays three related posts. One of two options available is to use a large and visually striking layout.

When enabled, the module looks for a large image that’s at least 350x200px in posts and uses it when displaying related posts.
The downside to using this option is that related posts that don’t use images will display as a post excerpt instead. This can cause an undesirable look, especially if one or two related posts have images.

Jeremy Herve who works on the Jetpack team published a tutorial that explains how to show a default image if one is not detected. Both of his solutions require the user to add code which is a barrier for many users.
Brian Krogsgard of PostStatus.com recommends that a conditional option be added that allows users who use a large and visually striking layout to easily configure a default image.
Currently, the user can click a checkbox to enable images for related posts output. I propose that an image upload option conditionally appear upon the image option being selected.
That keeps the option out of sight for folks that don’t use images for related posts but makes it easier for normal folks to upload a default image for what I imagine would be an incredibly well adopted feature.
It’s a great suggestion and removes the need to edit or modify code. Although one of WordPress’ philosophies is decisions not options, this is a scenario where I think it makes sense. If this is an option you’d like to see added or have a different suggestion, you’re encouraged to participate in the discussion on GitHub.
Source: WP Tavern